Quick Start
What is Kintone UI Component?
Kintone UI Component is a library that enables Kintone developers to build forms with Kintone's styling with ease.
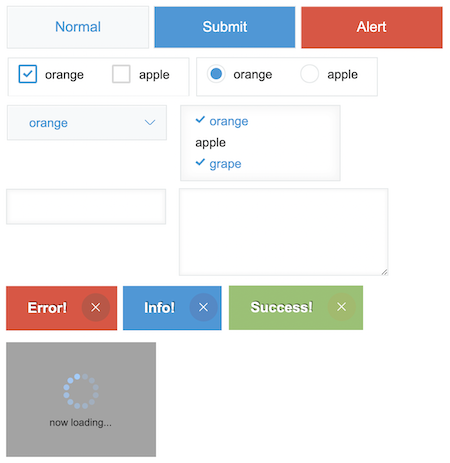
Example for Desktop components

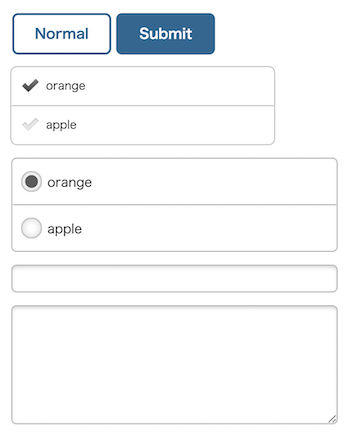
Example for Mobile components

Preparation: Create App
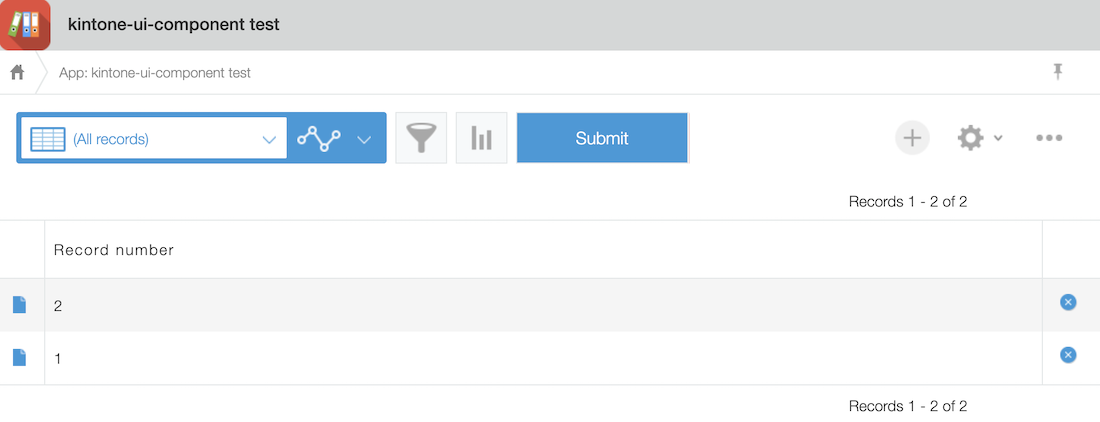
In this tutorial, you will place a Button component inside the header menu space on the Record List page of a Kintone app.
First, follow the below steps to create an app to install Kintone UI Component.
- Create a blank app. (Creating an App from Scratch)
You do not need to set up any fields in this app.
Installation
Kintone UI Component supports installation via a UMD, a CDN, or a npm package.
You can choose to import or implement the library according to the environment such as the browser environment or Node.js environment.
In this article, we will show you how to install and implement using each approach.
See the Components section in the sidebar for more details on each component.
(Additional components will be added in order.)
Use the UMD
- Download the file located inside Kintone UI Component repository's each version Release field. Unzip the attached archives folder (kintone-ui-component-{version} .tgz). Upload the following file to the
JavaScript and CSS Customizationinside Kintone's app setting.
./umd/kuc.min.js
- Create a
index.jsfile.
kintone.events.on('app.record.index.show', event => {
const header = kintone.app.getHeaderMenuSpaceElement();
const button = new Kuc.Button({
text: 'Submit',
type: 'submit'
});
button.addEventListener('click', event => {
console.log(event);
});
header.appendChild(button);
return event;
});
- To apply the customization, upload
index.jsfile to theJavaScript and CSS Customizationinside the Kintone app settings. (Customizing an App with JavaScript and CSS)

Use the CDN
-
Add the following CDN URL into the
JavaScript and CSS Customizationof a deployed Kintone app. (Customizing an App with JavaScript and CSS)
Once the CDN is being imported to the app, you will have access to the global object ofKuc.-
For the latest version of Kintone UI Component:
https://unpkg.com/kintone-ui-component/umd/kuc.min.js -
If you want to import a particular version, specify the version number after the project name.
https://unpkg.com/kintone-ui-component@1.0.0/umd/kuc.min.js
-
-
The following is the same as the UMD.
unpkg is not a CDN service provided by Cybozu. It is recommended that you use this for verification.
In the production environment, you can use the kuc.min.js of the UMD to avoid any failures and problems related to unpkg.
Use the npm package
- Create a folder name
my-customization, and move your root into the folder, then execute the following command:
mkdir my-customization && cd my-customization
npm install kintone-ui-component
npm install webpack
If necessary, install babel-loader and css-loader.
- Import the components you want to use, and create a
index.jsfiles undersrcfolder.
import { Button } from 'kintone-ui-component/lib/button';
kintone.events.on('app.record.index.show', event => {
const header = kintone.app.getHeaderMenuSpaceElement();
const button = new Button({
text: 'Submit',
type: 'submit'
});
button.addEventListener('click', event => {
console.log(event);
});
header.appendChild(button);
return event;
});
- Add the following
webpack.config.jsfile into the root:
// webpack.config.js
const path = require('path');
module.exports = (env = {}) => {
return {
entry: {
"my-customization": './src/index.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].min.js',
},
watch: env.watch
}
}
- Add webpack build script into
package.json.
"scripts": {
"build:webpack": "cross-env NODE_ENV=production webpack",
...
}
- Execute the following command to generate a file for customization:
npm run build:webpack
Output Result:
./dist/my-customization.min.js
- Upload the bundled file created in the previous step to the
JavaScript and CSS Customizationoption inside Kintone app settings. (Customizing an App with JavaScript and CSS)

Browser support status
| Chrome | Safari | Firefox | Edge | IE11 |
|---|---|---|---|---|
| ○ | ○ | ○ | ○ | △ |
The components have been tested in the latest version of each supported browser.
Kintone UI Component v1 does not work properly in IE11 due to the balance with the library currently used by Kintone.
You can preview the components in the Overview section in each component's reference page.
Please be noted that it is not supported in IE11.