Usage with TypeScript
概要
TypeScript を使うと、JavaScript に静的型付けを追加して開発者の生産性とコードの品質を向上させることができます。
このガイドでは、TypeScript と webpack を使って kintone UI Component(KUC)のカスタマイズ方法を学習できます。
インストールと構成
npmを使用してkuc-demo-tsという名前の新しい KUC プロジェクトを作成します。
mkdir kuc-demo-ts
cd kuc-demo-ts
npm init -y
webpackとwebpack-cli(コマンドラインで webpack を実行するために使用されるツール) をローカルにインストールします。
npm install --save-dev webpack webpack-cli
- TypeScript コンパイラとローダーをインストールします。
npm install --save-dev typescript ts-loader
- 次のようなプロジェクトが作成されます。
kuc-demo-ts
|- dist
|- index.html
|- /src
|- index.ts
|- package.json
|- package-lock.json
|- webpack.config.js
|- tsconfig.json
KUC リポジトリのサンプルプロジェクトにてファイルとその設定内容をご確認ください。
KUC のインポート
kintone-ui-componentをインストールします。
npm install kintone-ui-component
src/index.tsを編集します。
import {
Dropdown,
DropdownChangeEventDetail,
DropdownItem,
DropdownProps,
} from 'kintone-ui-component';
const root = document.getElementById('root');
const items: DropdownItem[] = [
{
label: '-----',
value: '-----'
},
{
label: 'Orange',
value: 'orange'
},
{
label: 'Banana',
value: 'banana'
}
];
const dropdownProps: DropdownProps = {
items: items,
value: '-----',
label: 'Fruit',
error: 'Error occurred!'
};
const dropdown = new Dropdown(dropdownProps);
dropdown.addEventListener('change', ((event: CustomEvent) => {
const detail: DropdownChangeEventDetail = event.detail;
console.log(detail);
}) as EventListener);
root.appendChild(dropdown);
- 次のコマンドを実行してビルドします。
npm run build
ブラウザで dist ディレクトリの index.html を開きます。問題がなければ、ページに Dropdown コンポーネントが表示されます。
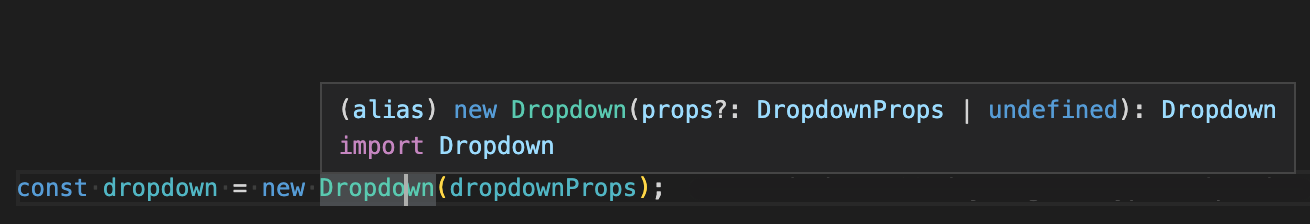
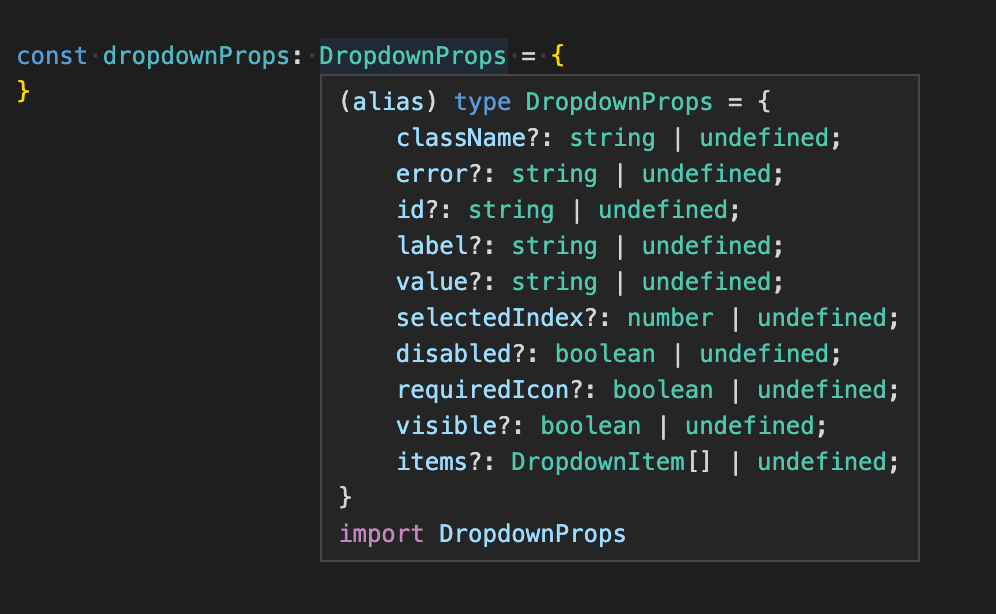
 KUC は TypeScript で書かれていて型定義も充実しているので、以下のようにプロパティのサジェスチョンや型チェックを活用できます。
KUC は TypeScript で書かれていて型定義も充実しているので、以下のようにプロパティのサジェスチョンや型チェックを活用できます。


アプリケーションを開発するために、KUC のコンポーネントを自由に選択し、以下の型定義を利用できるようになります。
- Items プロパティ (ex: DropdownItem)
- コンポーネントのプロパティ (ex: DropdownProps, DatePickerProps)
- CustomEvent.detail プロパティ(ex: DropdownChangeEventDetail)