Quick Start
kintone UI Component とは?
kintone UI Component は、kintone カスタマイズやプラグインの UI 開発を支援するための UI Component ライブラリです。
以下のような kintone ライクな UI を簡単に作成できるので、フォーム部品を自作したい場合に便利にお使いいただけます。
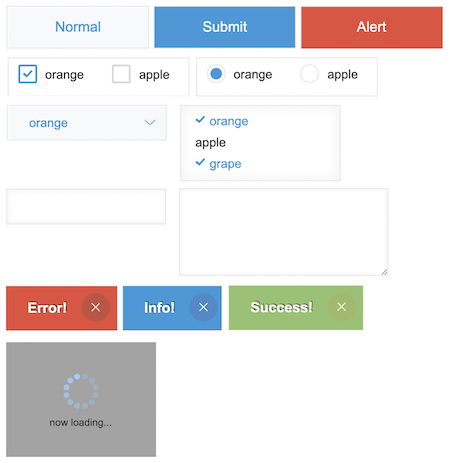
Desktop 用コンポーネント例

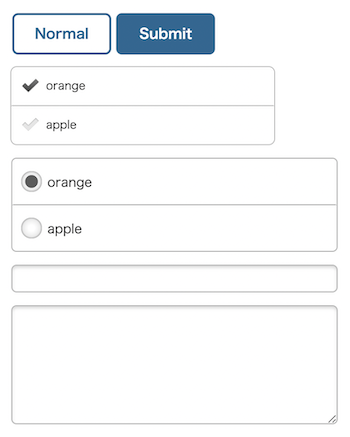
Mobile 用コンポーネント例

下準備:アプリ作成
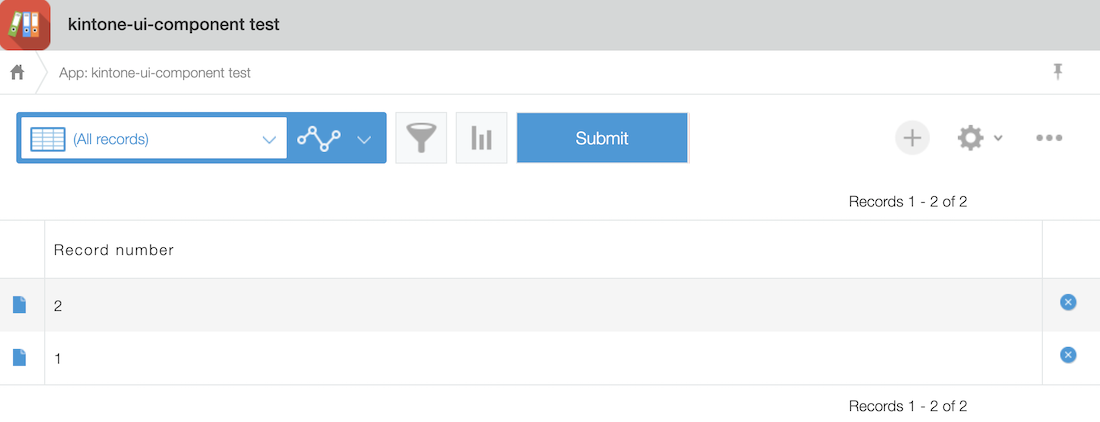
ここでは既定の kintone 一覧画面のヘッダーメニュースペースに Button コンポーネントを配置します。
まず kintone UI Component を設置するアプリを用意します。
- 空のアプリを作成します。(アプリをはじめから作成する)
特にフィールドの設置は必要ありません。
導入と実装方法
kintone UI Component では UMD と CDN と npm パッケージを用意しています。
ブラウザ環境や Node.js 環境など開発環境に合わせていずれかを選択して読み込み、実装してください。
本記事では、それぞれの導入・実装方法を紹介します。
プロジェクト用の kintone UI Component を最新バージョンにアップデートして利用することを推奨しています。
各コンポーネントのリファレンスについてはサイドバーの Components カテゴリよりご確認ください。
(順次対応コンポーネントも追加予定です。)
UMD を利用する
v1.4.0 以降のバージョンを利用する場合は、コンポーネントを呼び出す際に Kuc オブジェクトの代わりに Kucs["1.x.x"] を使ってバージョンを指定してください。(ex. new Kucs["1.4.0"].Button())
レンダリングされたコンポーネントのタグとクラス名にはバージョン番号が含まれます。
グローバルオブジェクトとして Kuc を使うこともできますが、2つ以上の kuc.min.js を kintone カスタマイズやプラグインに読み込む場合はバージョンコンフリクトが起きる可能性があるのでご注意ください。この際、Kuc オブジェクトは最後に読み込まれた kuc.min.js を参照します。
システム上に kuc.min.js が 1つしかない、もしくは最後に読み込まれた kuc.min.js の利用で問題ない場合は、Kuc オブジェクトを利用いただいて問題ありません。const Kuc = Kucs['1.x.x']; の行を削除してください。
v1.3.2 以前のバージョンを利用する場合は、Kuc をグローバルオブジェクトとして使ってください。2つ以上の kuc.min.js を kintone カスタマイズやプラグインに追加すると、バージョンコンフリクト問題が起きるのでご注意ください。
詳しくは、Version conflicts issue and solution 記事をご確認ください。
- kintone UI Component リポジトリ内の各バージョン Release 欄に添付のアーカイブフォルダ(kintone-ui-component-{version}.tgz)を解凍し、以下のファイルを kintone アプリ設定の
JavaScript / CSS でカスタマイズにて指定します。
./umd/kuc.min.js
index.jsファイルを作成します。
const Kuc = Kucs["1.x.x"];
kintone.events.on('app.record.index.show', event => {
const header = kintone.app.getHeaderMenuSpaceElement();
const button = new Kuc.Button({
text: 'Submit',
type: 'submit'
});
button.addEventListener('click', event => {
console.log(event);
});
header.appendChild(button);
return event;
});
index.jsを kintone アプリ設定のJavaScript /CSS でカスタマイズにアップロードしてカスタマイズを適用します。(JavaSriptやCSSでアプリをカスタマイズする)

CDN を利用する
UMD を利用する セクションの説明とサンプルコードをご確認ください。
-
以下の CDN URL を、作成した kintone アプリ設定の
JavaScript /CSS でカスタマイズにて指定します。(JavaSriptやCSSでアプリをカスタマイズする)
CDN を読み込むと、グローバルオブジェクトとしてKucが追加されます。-
最新版の kintone UI Component を読み込みたい場合
https://unpkg.com/kintone-ui-component/umd/kuc.min.js -
バージョン指定して読み込みたい場合(プロジェクト名の後ろにバージョン番号を指定)
https://unpkg.com/kintone-ui-component@1.0.0/umd/kuc.min.js
-
-
以降は上記 UMD と同様。
unpkg はサイボウズが提供している CDN サービスではありません。検証用としてお使いいただくことをお勧めします。
本番環境では、unpkg の障害や不具合による影響を避けるため、UMD の kuc.min.js をご利用ください。
npm パッケージを利用する
v1.4.0 から、レンダリングされたコンポーネントのタグ名とクラス名にはバージョン番号が含まれます。
詳しくは、Version conflicts issue and solution 記事をご確認ください。
customizationというフォルダを作成し、その配下で以下のコマンドを実行します。
mkdir customization && cd customization
npm init -y
npm install kintone-ui-component
npm install webpack webpack-cli --save-dev
必要に応じて、babel-loader や css-loader もインストールしてお使いください。
- 利用したいコンポーネントをインポートし、
index.jsファイルをsrcフォルダ配下に作成します。
import { Button } from 'kintone-ui-component/lib/button';
kintone.events.on('app.record.index.show', event => {
const header = kintone.app.getHeaderMenuSpaceElement();
const button = new Button({
text: 'Submit',
type: 'submit'
});
button.addEventListener('click', event => {
console.log(event);
});
header.appendChild(button);
return event;
});
- プロジェクトのルート配下に以下の
webpack.config.jsファイルを作成します。
const path = require('path');
module.exports = {
entry: {
"customization": './src/index.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].min.js',
}
}
package.jsonに webpack でビルドするためのスクリプトを追加します。
"scripts": {
"build:webpack": "webpack --mode production",
...
}
- 以下のコマンドを実行し、カスタマイズ用のファイルを生成します。
npm run build:webpack
出力結果:
./dist/customization.min.js
- 上記でバンドルしたファイルを、作成した kintone アプリ設定の
JavaScript /CSS でカスタマイズにアップロードしてカスタマイズを適用します。(JavaSriptやCSSでアプリをカスタマイズする)

ブラウザ対応状況
| Chrome | Safari | Firefox | Edge |
|---|---|---|---|
| ○ | ○ | ○ | ○ |
各対応ブラウザ最新版での動作を確認しております。
各コンポーネントのリファレンスページでは、Overview にてコンポーネントのプレビュー表示をしています。