Quick Start
kintone UI Component は、kintone カスタマイズやプラグインの UI 開発を支援するための UI Component ライブラリです。
以下のような kintone ライクな UI を簡単に作成できるので、フォーム部品を自作したい場合に便利にお使いいただけます。
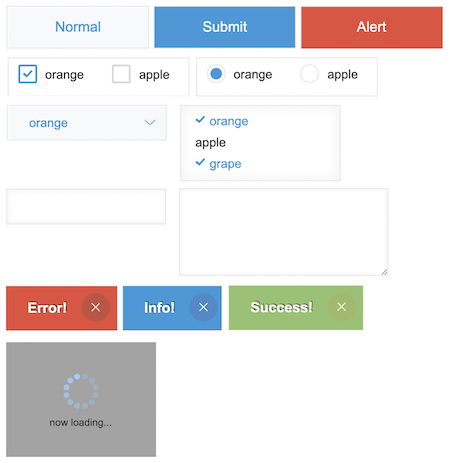
Desktop 用コンポーネント例

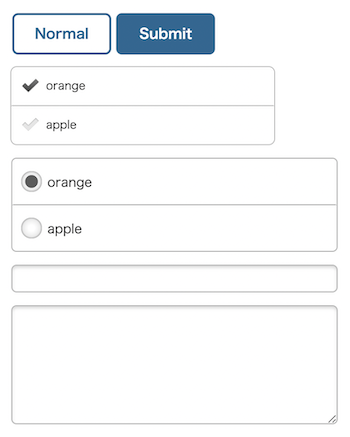
Mobile 用コンポーネント例

下準備:アプリ作成
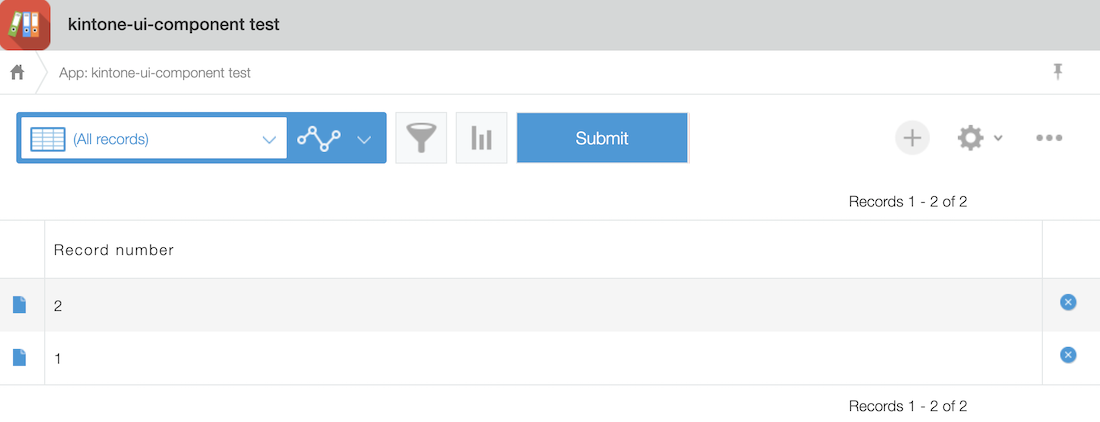
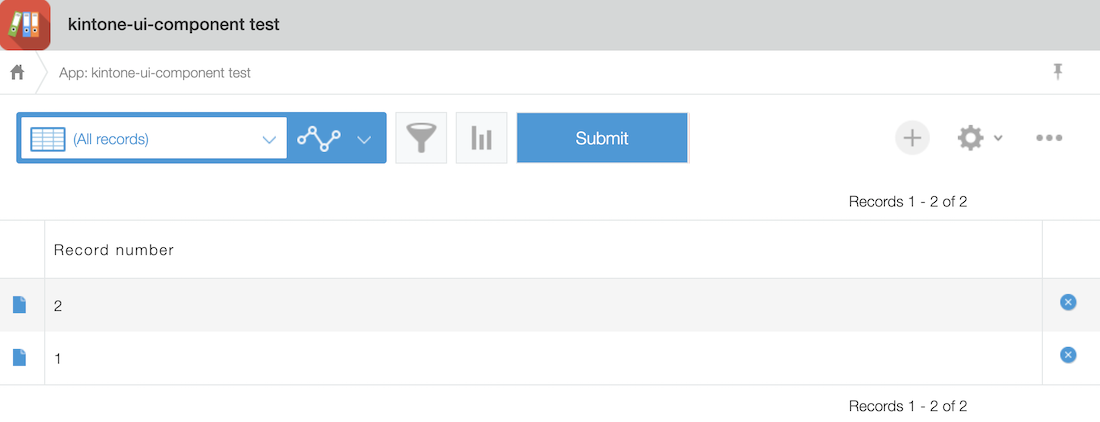
ここでは既定の kintone 一覧画面のヘッダーメニュースペースに Button コンポーネントを配置します。
まず kintone UI Component を設置するアプリを用意します。
- 空のアプリを作成します。(アプリをはじめから作成する)
特にフィールドの設置は必要ありません。
導入と実装方法
kintone UI Component では UMD と CDN と npm パッケージを用意しています。
ブラウザ環境や Node.js 環境など開発環境に合わせていずれかを選択して読み込み、実装してください。
本記事では、それぞれの導入・実装方法を紹介します。
各コンポーネントのリファレンスについてはサイドバーの Components カテゴリよりご確認ください。
(順次対応コンポーネントも追加予定です。)
UMD を利用する
- kintone UI Component リポジトリ内の各バージョン Release 欄に添付のアーカイブフォルダ(kintone-ui-component-{version}.tgz)を解凍し、以下のファイルを kintone アプリ設定の
JavaScript / CSS でカスタマイズにて指定します。
./umd/kuc.min.js
index.jsファイルを作成します。
kintone.events.on('app.record.index.show', event => {
const header = kintone.app.getHeaderMenuSpaceElement();
const button = new Kuc.Button({
text: 'Submit',
type: 'submit'
});
button.addEventListener('click', event => {
console.log(event);
});
header.appendChild(button);
return event;
});
index.jsを kintone アプリ設定のJavaScript /CSS でカスタマイズにアップロードしてカスタマイズを適用します。(JavaSriptやCSSでアプリをカスタマイズする)

CDN を利用する
-
以下の CDN URL を、作成した kintone アプリ設定の
JavaScript /CSS でカスタマイズにて指定します。(JavaSriptやCSSでアプリをカスタマイズする)
CDN を読み込むと、グローバルオブジェクトとしてKucが追加されます。-
最新版の kintone UI Component を読み込みたい場合
https://unpkg.com/kintone-ui-component/umd/kuc.min.js -
バージョン指定して読み込みたい場合(プロジェクト名の後ろにバージョン番号を指定)
https://unpkg.com/kintone-ui-component@1.0.0/umd/kuc.min.js
-
-
以降は上記 UMD と同様。
unpkg はサイボウズが提供している CDN サービスではありません。検証用としてお使いいただくことをお勧めします。
本番環境では、unpkg の障害や不具合による影響を避けるため、UMD の kuc.min.js をご利用ください。
npm パッケージを利用する
my-customizationというフォルダを作成し、その配下で以下のコマンドを実行します。
mkdir my-customization && cd my-customization
npm install kintone-ui-component
npm install webpack
必要に応じて、babel-loader や css-loader もインストールしてお使いください。
- 利用したいコンポーネントをインポートし、
index.jsファイルをsrcフォルダ配下に作成します。
import { Button } from 'kintone-ui-component/lib/button';
kintone.events.on('app.record.index.show', event => {
const header = kintone.app.getHeaderMenuSpaceElement();
const button = new Button({
text: 'Submit',
type: 'submit'
});
button.addEventListener('click', event => {
console.log(event);
});
header.appendChild(button);
return event;
});
- プロジェクトのルート配下に以下の
webpack.config.jsファイルを作成します。
const path = require('path');
module.exports = (env = {}) => {
return {
entry: {
"my-customization": './src/index.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].min.js',
},
watch: env.watch
}
}
package.jsonに webpack でビルドするためのスクリプトを追加します。
"scripts": {
"build:webpack": "cross-env NODE_ENV=production webpack",
...
}
- 以下のコマンドを実行し、カスタマイズ用のファイルを生成します。
npm run build:webpack
出力結果:
./dist/my-customization.min.js
- 上記でバンドルしたファイルを、作成した kintone アプリ設定の
JavaScript /CSS でカスタマイズにアップロードしてカスタマイズを適用します。(JavaSriptやCSSでアプリをカスタマイズする)

ブラウザ対応状況
| Chrome | Safari | Firefox | Edge | IE11 |
|---|---|---|---|---|
| ○ | ○ | ○ | ○ | △ |
各対応ブラウザ最新版での動作を確認しております。
kintone UI Component v1 系 は現在 kintone で使用しているライブラリとの兼ね合いで、IE11 では正常に動作しません。
各コンポーネントのリファレンスページでは、Overview にてコンポーネントのプレビュー表示をしています。
IE11 では動作しない点、ご了承ください。