Usage with TypeScript
Overview
You can add static typing to JavaScript to improve developer productivity and code quality thanks to TypeScript.
In this guide, you can learn how to integrate Kintone UI Component (KUC) with TypeScript and webpack.
Install and configuration
- As initialization, create a new KUC project named
kuc-demo-tsusingnpm.
mkdir kuc-demo-ts
cd kuc-demo-ts
npm init -y
- Install
webpacklocally and installwebpack-cli(the tool used to run webpack on the command line).
npm install --save-dev webpack webpack-cli
- Install the TypeScript compiler and loader.
npm install --save-dev typescript ts-loader
- Assuming you have successfully created a project with the following structure.
kuc-demo-ts
|- dist
|- index.html
|- /src
|- index.ts
|- package.json
|- package-lock.json
|- webpack.config.js
|- tsconfig.json
You can refer to the files and their contents at the sample project using TypeScript on the KUC repository.
Import KUC
- Install
kintone-ui-component.
npm install kintone-ui-component
- Modify
src/index.ts.
import { Dropdown, DropdownProps, DropdownItem } from 'kintone-ui-component';
const root = document.getElementById('root');
const items: DropdownItem[] = [
{
label: '-----',
value: '-----',
},
{
label: 'Orange',
value: 'orange',
},
{
label: 'Banana',
value: 'banana',
},
];
const dropdownProps: DropdownProps = {
items: items,
value: '-----',
label: 'Fruit',
error: 'Error occurred!',
};
const dropdown = new Dropdown(dropdownProps);
root.appendChild(dropdown);
- Now run the following command to build.
npm run build
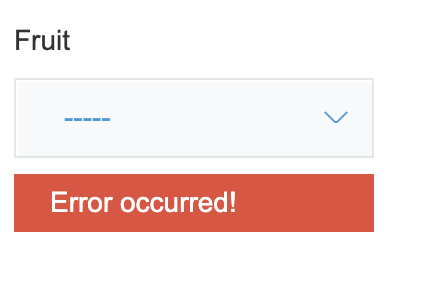
Open index.html in the dist directory in your browser and, if everything went right, you can see a Dropdown component displayed on the page.
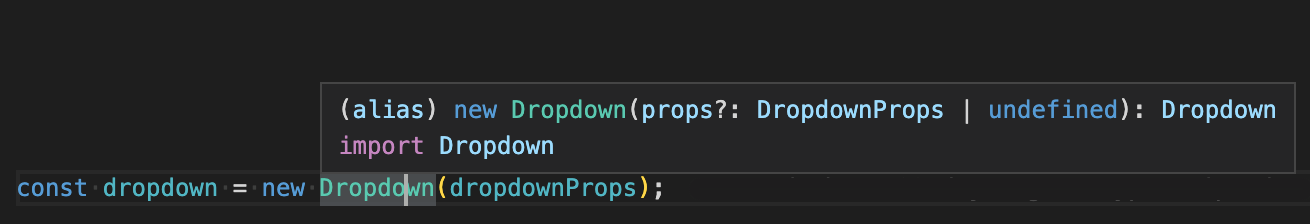
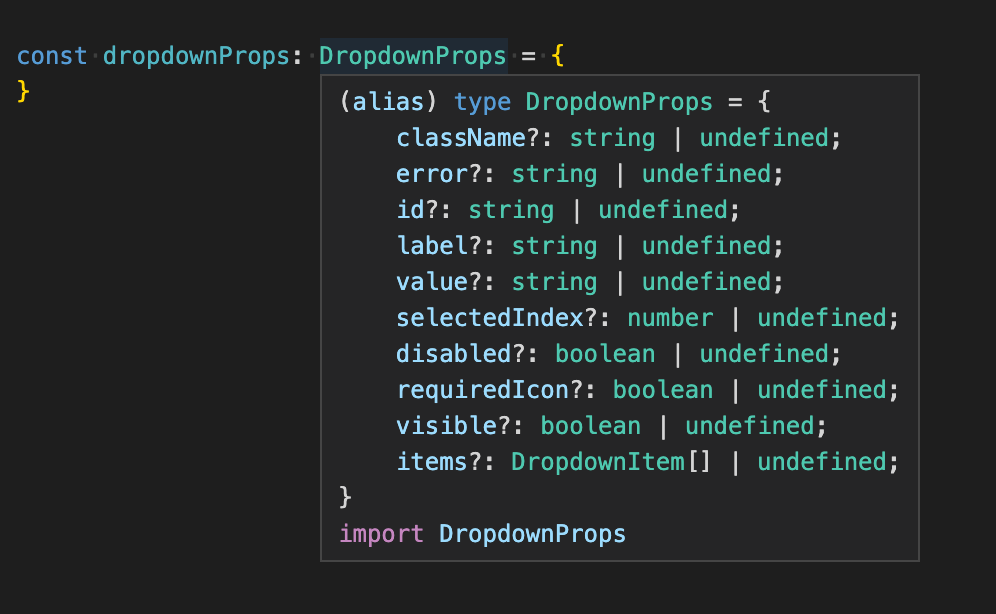
 KUC is written in TypeScript with complete definitions, so please try it out and enjoy the property suggestion and typing check.
KUC is written in TypeScript with complete definitions, so please try it out and enjoy the property suggestion and typing check.


You can choose any component of KUC to develop your application. Now you can use some type of definition in your project:
- Items property (ex: DropdownItem)
- Component property (ex: DropdownProps, DatePickerProps)