Use Case
kintone UI Component は、kintone 一覧画面のヘッダーメニュー要素など取得できる要素、kintone プラグイン設定画面やカスタマイズビューに配置することで、kintone ライクな見た目を実現することができます。
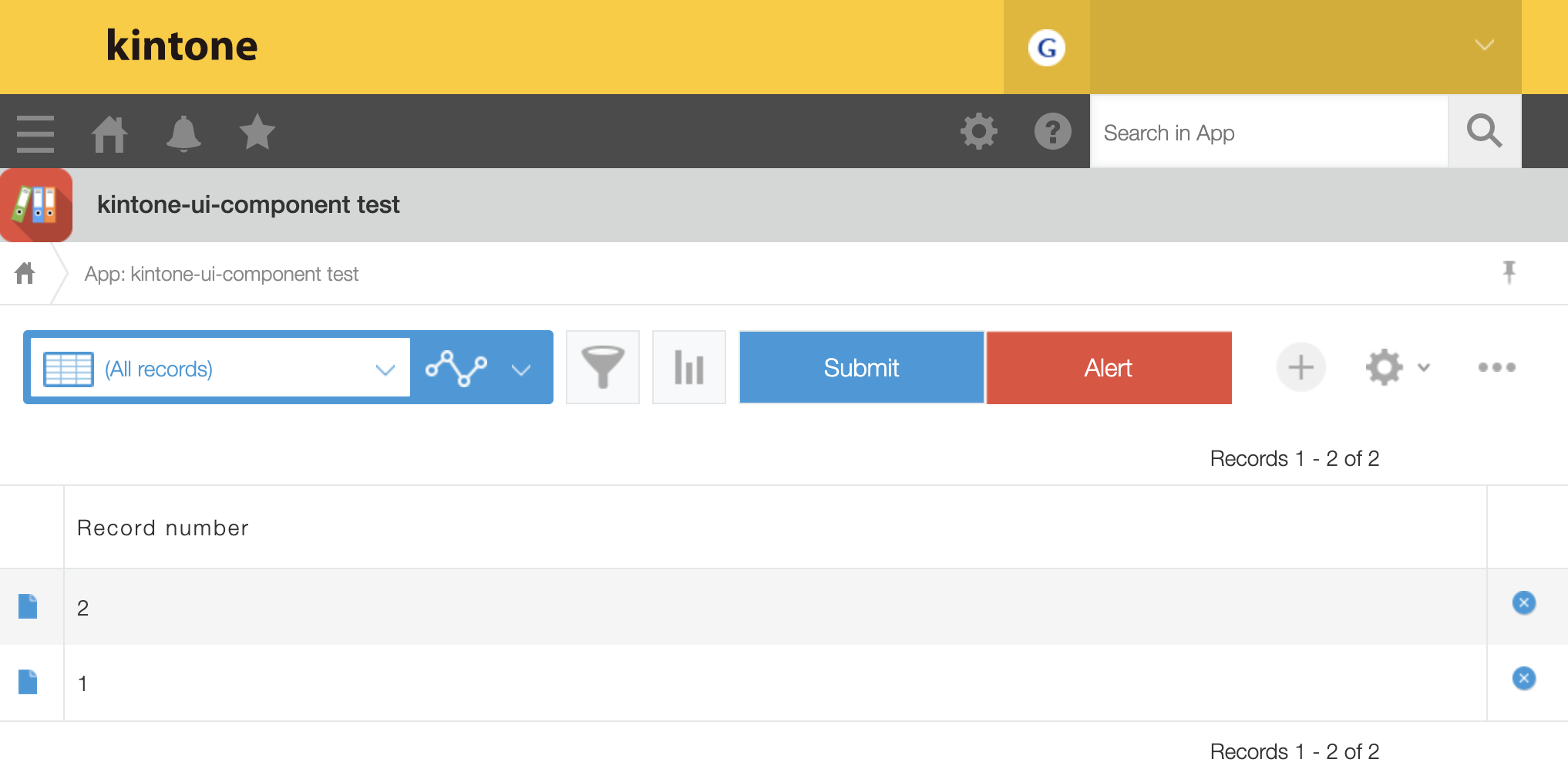
[ Button Component イメージ & サンプルコード ]

kintone.events.on('app.record.index.show', event => {
const Kuc = Kucs['1.x.x'];
const header = kintone.app.getHeaderMenuSpaceElement();
const buttonSubmit = new Kuc.Button({
text: 'Submit',
type: 'submit'
});
buttonSubmit.addEventListener('click', event => {
console.log(event);
});
const buttonAlert = new Kuc.Button({
text: 'Alert',
type: 'alert'
});
buttonAlert.addEventListener('click', event => {
console.log(event);
});
header.appendChild(buttonSubmit);
header.appendChild(buttonAlert);
});
Support Policy
kintone UI Component の仕様については、テクニカルサポートへお問い合わせいただけます。
サポートへのお問い合わせ方法をご確認の上、お問合せください。
サポートへのお問い合わせ方法をご確認の上、お問合せください。
ソースコードの変更、再配布および商用利用等は、ライセンスに従ってご利用可能です。
ライセンスの種別は GitHub のリポジトリでご確認ください。
ライセンスの種別は GitHub のリポジトリでご確認ください。