Use Case
Kintone UI Component allows you to create Kintone-like components easily. This library is useful to build Kintone customization and plug-in.
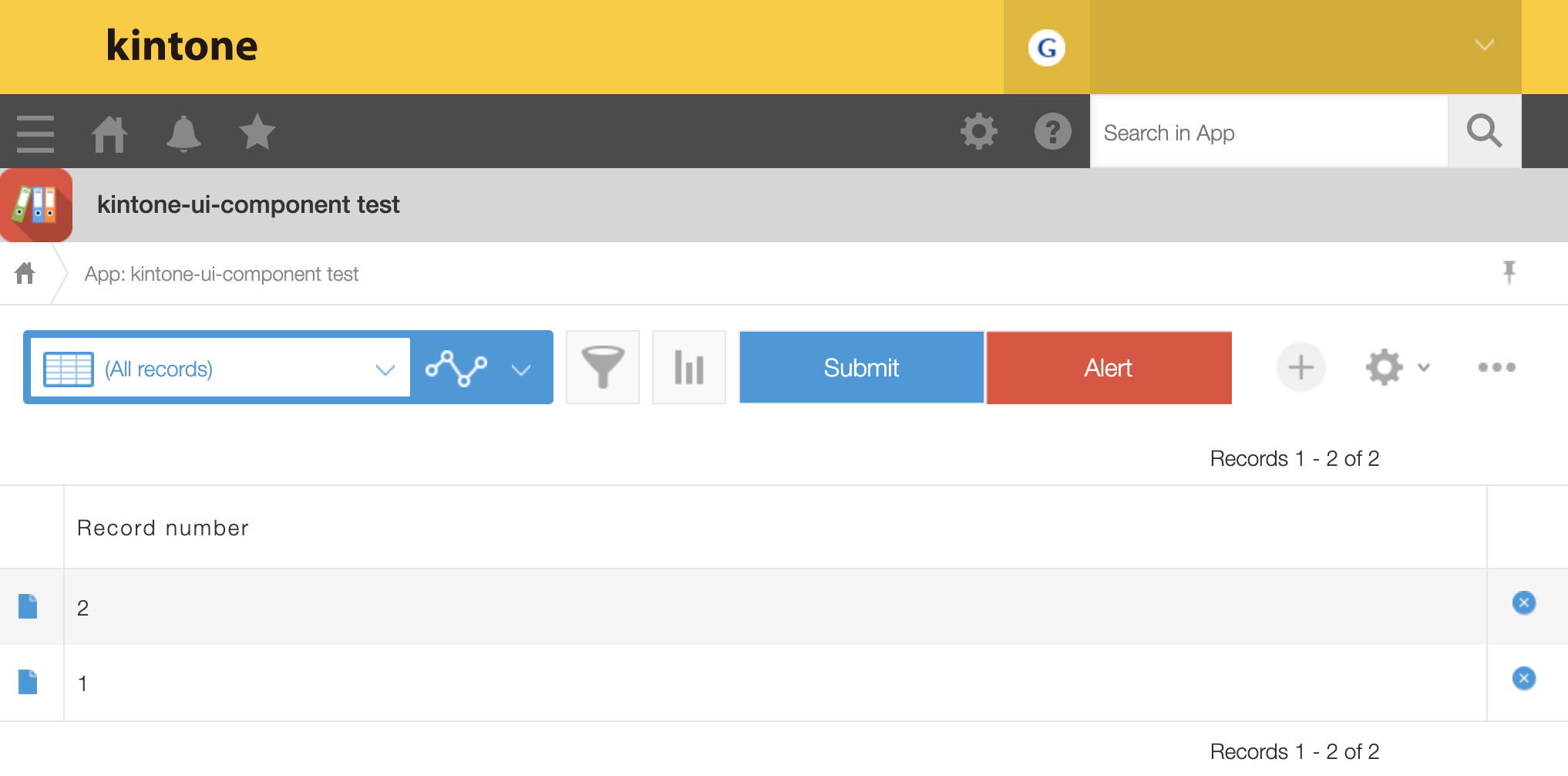
[ Sample code & the Button Component image ]

kintone.events.on('app.record.index.show', event => {
const Kuc = Kucs['1.x.x'];
const header = kintone.app.getHeaderMenuSpaceElement();
const buttonSubmit = new Kuc.Button({
text: 'Submit',
type: 'submit'
});
buttonSubmit.addEventListener('click', event => {
console.log(event);
});
const buttonAlert = new Kuc.Button({
text: 'Alert',
type: 'alert'
});
buttonAlert.addEventListener('click', event => {
console.log(event);
});
header.appendChild(buttonSubmit);
header.appendChild(buttonAlert);
});
Support Policy
If you have a question or feature request, please register GitHub Issue.
About questions, you can also utilize the following community spaces. These communities are made up of volunteers.
About questions, you can also utilize the following community spaces. These communities are made up of volunteers.
You are allowed to change the source code, redistribute it, and use it in accordance with the license.
For more details of the license type please refer to the GitHub repository.
For more details of the license type please refer to the GitHub repository.